Through its data two-way binding and virtual DOM technologies, the Vue framework takes care of the most tedious and dirtiest part of front-end development — DOM manipulations. We no longer need to concern ourselves with how to manipulate the DOM or how to do it most efficiently. However, issues like first-screen optimization and compilation configuration optimization still exist in Vue projects. Therefore, we still need to focus on performance optimization for Vue projects to achieve more efficient performance and a better user experience.
Vue3 Performance Optimization — Code-Level Optimization
Gzip Compression
When front-end resources are too large, server resource requests can be slow. The front-end can reduce the file size by approximately 60% through Gzip compression. The compressed files, after simple processing by the backend, can be normally decoded by browsers.
Install Plugin
| |
Vite Configuration
| |
For more configurations, please refer to the official documentation.
Server Configuration
After configuring the Vue part, deploying directly to nginx will not take effect immediately, it is also necessary to enable nginx’s gzip function. First, you need to confirm if the current nginx installation includes the gzip module, which generally installs the ngx_http_gzip_static_module by default. Before configuring, you can run the nginx -V command to check if the — with-http_gzip_static_module is included.
| |
Then restart the nginx server, under normal circumstances, it should then be accessible.
Package Splitting
Here’s a personal insight: If different modules use largely the same plugins, then it’s best to package them in the same file whenever possible to reduce HTTP requests. If different modules use different plugins noticeably, then they should be packaged into different modules. This presents a contradiction.
Here, minimal package splitting is used. If it’s the former scenario, one can directly opt to return ‘vendor’.
| |
Static Resource Categorized Packaging
Vite is built on esbuild and rollup. When packaging, if the output is not configured, all files will be mixed together.
After configuring the output, all files are categorized and stored, making it easier for us to find files.
In the vite.config.js file, we configure the output as follows:
| |
Vite Code Splitting Plugin — vite-plugin-chunk-split. Supports multiple code splitting strategies, can avoid potential cyclic dependency issues with manualChunks operations.
Remove Debugger in Production Environment
Use the vite-plugin-remove-console plugin developed by the platform to remove all console.log from the platform during the packaging and building process.
Packaging Analysis Plugin
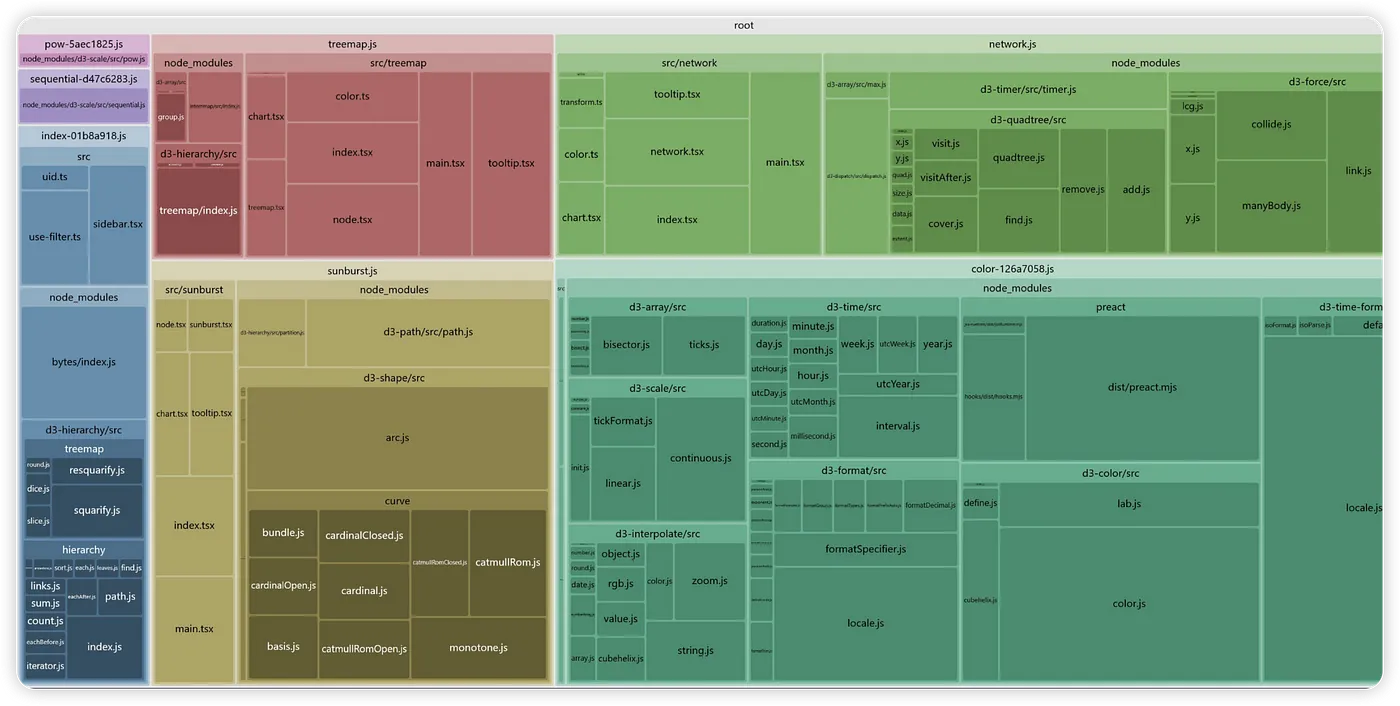
Rollup Plugin Visualizer is a dependency analysis plugin that provides various modes of dependency analysis, including intuitive view analysis, sunburst (circular hierarchy chart, like a spectrum), treemap (rectangular hierarchy chart, which is more intuitive and also the default parameter), network (grid chart, to view inclusion relationships), raw-data (raw data mode, in JSON format), and list (list mode). You can choose any observation mode you like.
Install the rollup-plugin-visualizer plugin
| |
In vite.config.js, import and configure
| |
It will automatically display after packaging, with an effect chart:

Image Resource Compression
Install the unplugin-imagemin plugin
| |
Configure in vite.config.js
| |
SVG Compression
Generally, SVGs that are downloaded or SVG codes that are copied contain some irrelevant elements. These can be removed to reduce the SVG size without any impact.
Install the vite-plugin-svg-icons plugin
| |
Configure in vite.config.js
| |
Introduce the registration script in src/main.ts
| |
Notes:
If you encounter an error stating that fast-glob is not found, please execute the following command to install it:
| |
Usage
/src/components/SvgIcon.vue
| |
/src/component-a.vue
| |
Note:
The svg of the plug-in will not generate hash to distinguish, but distinguish it by folder.
If the folder corresponding to iconDirs contains this other folder
example:
Then the generated SymbolId is written in the comment
| |
CDN Acceleration
Install vite-plugin-cdn-import plugin
| |
Configure in vite.config.js
| |
Import Components On Demand
Install unplugin-vue-components plugin
| |
Configure in vite.config.js
| |
Browser Caching
To improve the speed at which pages load for users, caching static resources is essential. Based on whether there is a need to re-initiate requests to the server, HTTP caching rules are divided into two main categories (strong caching and validation caching).
If strong caching is effective, there is no need to interact with the server, while validation caching requires interaction with the server regardless of its effectiveness. Both types of caching rules can coexist, with strong caching having a higher priority than validation caching. This means that when the rules of strong caching are executed, if the cache is effective, it is used directly without executing the validation caching rules.
Client-Side Cache-Control
The caching strategy on the client side mainly relies on the following implementations:
The browser’s Refresh or Reload button;
The browser’s incognito mode (private mode);
The browser’s forward and back navigation;
The browser developer tool’s Disable cache option.
The implementation is relatively simple, usually involving appending Pragma: no-cache and Cache-Control headers in the request. This forces re-validation or unconditionally fetches the document from the server.
Server-Side Cache-Control
The server-side caching strategies are the relevant fields in the HTTP response headers:
Expires
Cache-Control
Last-Modified
Etag
For detailed information, you can refer to the MDN documentation.
